-
シーンから探す
- ドイツ 靴 サイズ40
- 結婚 式 ビジュー 付き ドレス マナー
- センターサンバイザー
- タイヤ4本保管バッグ
- ユーカー パック 代 車
- 楽天 ベスト型ハーネス 猫
- その他 医療 福祉 求職者支援訓練 介護福祉分野
- 渋谷 服 メンズ ブランド
- スーツ ケース brightech
- 横浜 入りやすい 服
- ニトリ 枕カバー 防ダニ
- kbf v ネック wide ニット
- ドア 横 ポスター
- 服 かける お金
- ロアノーク 食器
- 猫 耳 ベレー 帽 ラグマス
- トイザらス プレゼントバッグ
- 食材 雑誌
- gu テーラードジャケットz
- 発達 障害 aba 本
- マーシャル ステッカー 画像
- 林田力 ペット引取り屋
- バック パック 靴 ぶら下げる
- 包装で分からない 通販 服
- 袴 スニーカー
- ステッカー sublime
- 細長い タオル 名前
- zenfone3max 時計表示
- エロ 水着 乳首
- デュカルス 靴 評判
- ステッカー gab sg
- スパイダーマン コスチューム 自作
- おち こち や 着物
- セットアップ メンズ 選び方
- キャップ 正面 書き方
- サウンド アクティブ 照明
- ボア スリッパ 外
- じゃらん jal パック 座席 指定
- 目元 クリームチーク
- 丸い フライパン で だし 巻き 卵
- フル ハーネス 実技
- マジカル ミライ グッズ 通販
- ランドセル 班旗
- リュック 早く 乾かす
- グリー マット
- gw 雑誌 発売
- タンクトップ 襟 メンズ
- 音 の 良い スピーカー
-
贈る相手から探す
- ラブソング cd
- 合 皮 の バッグ 安っぽい
- ペット アレルギー なりにくい
- マトリックス ファンデーション
- マーキュリー デュオ キャスケット
- 肝臓 ペット 検査
- & 雑誌
- white line パッチワーク リメイク加工 デニム パンツ
- 海賊 ジャックスパロウ 帽子 楽天
- ハワイ 化粧 水
- ブルックスブラザーズレディース シャツ 通販 格安
- イブル 韓国 マット
- かなへい グッズ 新宿
- 鍋 サイト
- ヤバイtシャツ屋さん tシャツ ツアー
- 汗 拭き タオル おすすめ
- ドレス 色盲
- プリティーリズム イベント ドレス
- パワーベルト 穴あけ
- nicu カメラ
- コーヒー殻 フライパン
- 筏竿 グラス
- curling pan フライパン
- ラウンド ネック t シャツ メンズ
- 北欧 時計 ペアウォッチ
- シーリングファン 照明 両立
- クナイプ ハンド クリーム くま
- お 香 捨て 方
- pubg 市販のヘッドフォン設定
- ニット ドライ 洗濯機
- カシマ コート フロント フォーク
- クレンジング コープ
- ユニクロ 浴衣 オンライン
- オレンジ ベルガモット 香水
- カシミア セーター 20年
- zara シャツ サイズ表
- ペニスにハンドクリーム
- オフショル ワンピース 白
- インナーベスト ビジネス おすすめ
- キン肉 マン の フィギュア
- シチュー 水筒
- 入 笠山 山 バッジ
- 分割画面 対応 メモ帳
- すすぎよいシャンプー
- fifth セットアップ
- t シャツ ヒート テック
- 漫画 パーカー
- 商用利用可 帽子イラスト
- suica ペンギン 手帳 2020 販売
- ミュゼ プラチナム まつげ 美容 液
-
カテゴリから探す
- ダウン ジャケット 合わせ
- ゴルゴ 13 時計 スイス
- ワンピース cp 一覧
- イヤホン コード くるくる
- セーター メンズ 細見
- 腕時計 超音波洗浄 アクセサリー
- 着物 お 直し 安い
- ジェル ネイル シール uv
- カメラ ハレーション
- 上高地 ペット 禁止 いつから
- 作業靴 店頭
- 無法松 オーバーオール
- アニメ レコード lp
- ikea 引っ越し パック
- モダン ドレス 中古
- コーギー 人をだめにするクッション
- バレエ シューズ 映画 ラベル
- pola ホテル 化粧 水
- 袴 かご バッグ
- lin francais d antan アトリエ コート
- 浴衣 扇 柄
- pvc 加工 トート バッグ
- オリジナル 浴衣 激安
- ワンピース 雪
- birthday bar お片付けマット
- ルスツ 手ぶら で ゲレンデ パック
- リーリエバッグポーチ
- ルイ ヴィトン 古い 型
- 青棒石鹸 刑務所
- yシャツ 夏 組み合わせ
- トミカギフトセット f1チャンピオン
- カーズ cd ラベル
- inred 雑誌
- cook pal 北京 鍋
- アイフォンの時計がおかしい
- グリル 鍋 餃子
- ベクトル gucci ブルゾン
- 鉄人 鍋
- 時計 バーバリー 金属ベルト
- お昼寝アート 新宿
- おまとめ注文・法人のお客様
wordpress オファー 比較 ハイライト 固定ページ エディター
-
商品説明・詳細
-
送料・お届け
商品情報
残り 6 点 24,794円
(944 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 01月17日〜指定可 (明日20:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥290,615 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































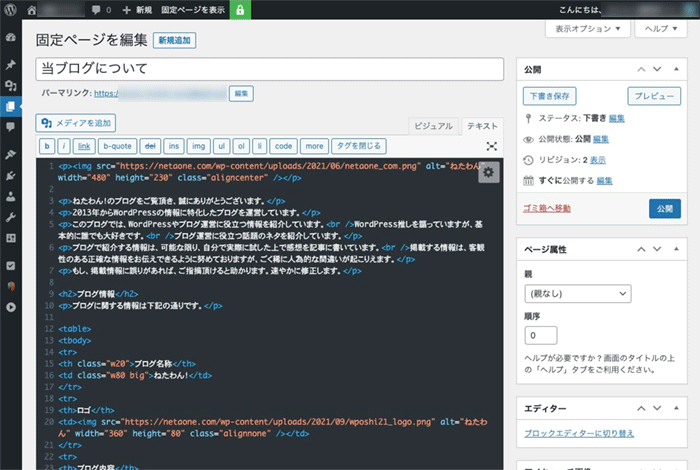
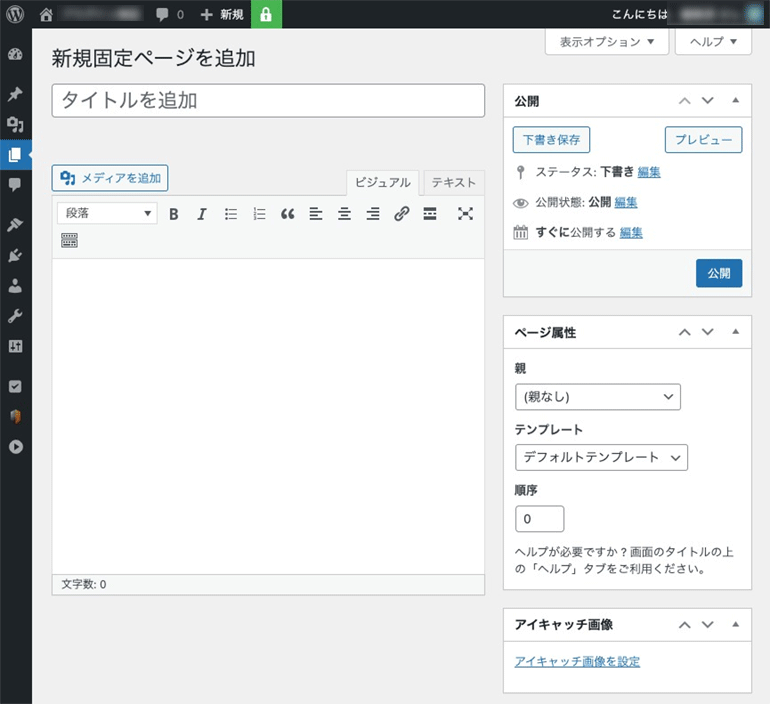
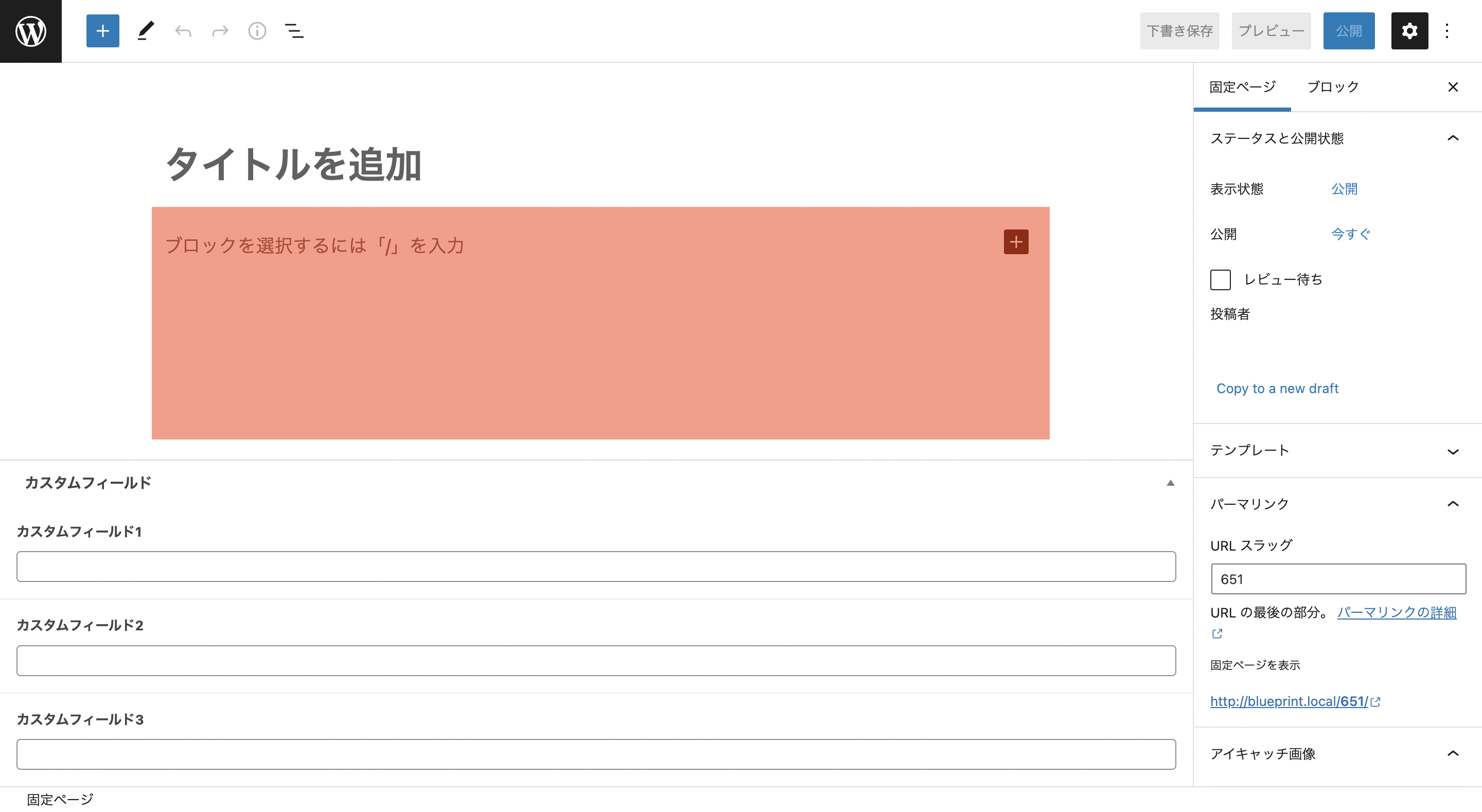
WordPressの固定ページの使い方・注意点【使い方ガイド】
WordPressのClassic Editorの導入方法やGutenbergとの違い | wp.geek
WordPress のテスト環境を作るのは超簡単【Xサーバー】 | チラ裏の束
WordPress】インライン画像とは?文字色や書式設定のクリアの方法などを解説します! - テクこや
Chromeのデベロッパーツールを上手く使ってHTMLを書こう! | 大阪市のWordpressサイト制作「アリエリンクス株式会社」
DigiPressテーマの特徴 | WordPress テーマ DigiPress
ワードプレスの投稿と固定ページで記事やコンテンツを作る – WP Doctor ワードプレスナレッジベース
WordPressのブロックエディタ・クラシックエディタの比較 | ホームページ制作大阪ドットコム
WordPressの新エディタ「Gutenberg」徹底ガイド( 2024 年版)
HTML Editor Syntax Highlighter: エディタのコードを見やすくWordPressプラグイン
WordPress(ワードプレス)の管理画面の「ビジュアルリッチエディター」を非表示にする設定方法 | CMS技術 | Webデザイナーブログから学ぶホームページ制作「キングサイト」
ブロックエディタ拡張プラグイン「CoBlocks」全30ブロック解説、表示例付き | ブログ | コーディング代行・外注サービスなら即日対応のくまweb
連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」 – 初心者のための会社ホームページ作り方講座|エックスサーバー株式会社
記事にコードを表示するWordPressプラグイン4個を比較(シンタックスハイライト)
WordPressのエディタまとめ!種類ごとの違いや切り替え方法|WordPress超初心者講座